Thematic Difficulties
Ah, it’s all coming back. I remember doing this before, when I first designed my site with Movable Type. Most of the layout is CSS, and since I don’t know CSS, I have to use a template of some sort–some WordPress Theme which has all the fundamentals, all I have to do is insert my own images, change the colors, set widths and heights and fonts and so forth. A work in progress, even still after several days of redesigning.
One unexpected factor: the person who built the theme I am using as a template decided to make an ass out of all the people who used his theme. He inserted text which would only appear of you viewed the blog in Internet Explorer; it takes a prime spot right below your blog banner and right above the first post, and essentially says how IE blows and what are you thinking about using that.
Now, to be honest, I wholeheartedly agree with the sentiment–but at the same time, this guy’s methods are for crap. Inserting a condescending message into the middle of your blog which you won’t see unless you’re using IE on Windows? I had no idea that I was insulting a large block of my own readers, and would not have known at all until (a) I happened to stumble across the code by accident, (b) used IE myself, or (c) someone got offended and told me about it. (a) was not too likely, as the page content section did not really need modification; (b) would eventually have happened, once I got around to testing the theme out on different browsers; but (c) happened first.
Ergo, as soon as I can root out the last of any original design elements this guy put it, I am deleting the link back to him. All I needed the theme for was as a foundation to create my own design, anyway. Or, that is, to transfer the design I had to the new blog.
But since I did wind up unknowingly offending at least one person in that manner, I wound up doing platform/browser tests early, and was reminded of yet another headache of web site design: getting all the browsers to play nice. Like I said, I greatly dislike the theme author’s methods, though I agree with the sentiment: Microsoft makes life harder for web page designers. Sure, they could follow standards, but do they? Of course not. And since Microsoft owns the Desktop and gives IE as the default browser, virtually everybody uses it–which means that you either dance to Microsoft’s tune and blow off people using other software, or you make your blog look bad for everyone else.
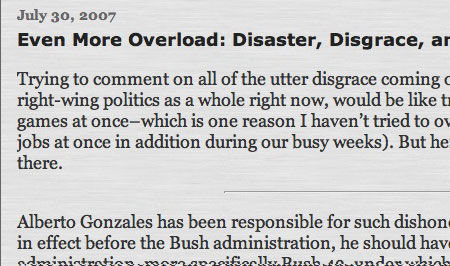
This really stands out when you look at the pages in the different browsers. There really is a good deal of difference in how they render, especially in Windows. Witness three browser views of a part of one of my pages. First, Safari:

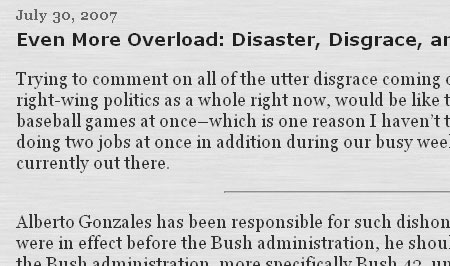
Next, Mozilla/Firefox:

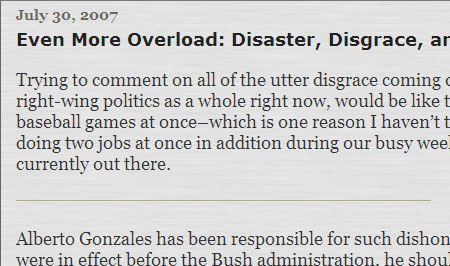
And lastly, Internet Explorer:

Notice a few things: the text looks smoothest in Safari, probably because Apple does font anti-aliasing. The text looks bolder. Mozilla/Firefox looks horrible–the text is all jaggy and distorted. Maybe I don’t have the text settings done right–but they are as I downloaded them.
IE is in between the two as far as text quality, but notice something else: the half-page-width horizontal rule is left-aligned in IE, and is correctly centered in Safari and Mozilla.
Here’s the interesting thing: on a Mac, Safari and Mozilla/Firefox are virtually indistinguishable–so much so that posting an image of the different screens would be pointless.
Here is an animated GIF file, for those of you who have that turned on in your browsers, switching between the three browsers renders:

But that’s not the only place IE differs. You’ll find other small bits and pieces here and there that don’t match up–and IE is always the odd browser out… meaning they’re the ones who don’t play by the rules. Look at the bottom of the comments area on an individual page:

Left is Mozilla, center is Safari, right is IE. Notice how the background color for the last comment extends down to the bottom of the page. Again, not the way it should be.
Such problems are not insurmountable, but they are a major pain. If Microsoft stopped finagling with the code so they could force people to make IE look better to the detriment of other browsers, then web design would be a lot easier. Instead, you have to inspect every nook and cranny on different browsers and different platforms, and fiddle with the commands until you find an array of settings that looks acceptable on all browsers.
This is why so many people keep the simple, basic themes provided, and I can’t blame them for it. It’s a huge amount of effort and self-training. The benefit, however, is learning new code, if you don’t know CSS already.

This works good as a main body text, on all browsers, all computers:
BODY {
background-color: #FFFFFF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
font-family: Verdana, Arial, Helvetica, sans-serif;
/* careful — all font sizes are all based on this font-size 76% number*/
font-size: 76%;
color: #333333;
text-decoration: none;
}
/* main body text */
.mainbodytext, p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 1.0em;
line-height: 1.8em;
color: #333333;
text-decoration: none;
}
.mainbodyPadding {
padding-right: 5px;
padding-left: 15px;
}
/* ——————–
headline fonts */
.mainbodyH1
{
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 1.5em;
line-height: 1.3em;
font-weight: normal;
text-decoration: none;
}
.mainbodyH2 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 1.2em;
font-weight: bold;
border-top: 0px solid white;
border-right: 0px solid white;
border-left: 0px solid white;
bottom: 4px;
right: 8px;
left: 0px;
text-indent: 0px;
margin: 0px;
padding: 0px;
width: 570px;
}
.mainbodyH3 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 1em;
font-weight: bold;
}
/* subhead color */
.mainbodyH1,
.mainbodyH2,
.mainbodyH3 {
/* light blue — color: #2D89C0; */
/* dark blue — color:#003399; */
color:#0066FF;
}
.mainbodyH2 {
/* blue — border-bottom: 1px solid #B4D5E8; */
/* dark blue — border-bottom: 1px solid #003399; */
border-bottom: 1px solid #0066FF;
}
Yep, those will work well on all browsers. It’s the little stuff that usually varies. Take the extension of the final comment background coloring, for example. It’s something in the following that gets mucked up in IE:
———-
#commentform {
margin-left: 20px;
}
#commentform #author, #commentform #email, #commentform #url, #commentform textarea {
background: #F0F0F0;
padding: 3px 0px 0px 0px;
}
#commentform textarea {
width: 95%;
font: 15px Verdana, Geneva, Arial, Helvetica, sans-serif;
}
#commentlist li {
margin: 4px 10px 12px -30px;
padding: 6px 6px 3px 6px;
list-style-type: none;
-moz-border-radius: 10px;
}
#commentinput {
margin: 0px;
padding: 4px 0px 4px 0px;
text-align: left;
vertical-align: middle;
}
.evencomment {
background: #FFFFE0;
}
.oddcomment {
background: #F0F8FF;
}
.authorcomment {
background: #FAEBD7;
}
.commentby {
font-size: 12px;
}
.commentinfo {
font-size: 9px;
}
———-
Or it could be something in the php code, maybe in here:
< ?php comment_author_link() ?> said:
< ?php if ($comment->comment_approved == ‘0’) { ?>
Your comment is awaiting moderation.
< ?php } ?>
(On < ?php comment_date('F jS, Y') ?> at < ?php comment_time() ?>) < ?php edit_comment_link('edit','',''); ?>
< ?php comment_text() ?>
< ?php /* Changes every other comment to a different class */ if ('oddcomment' == $commentback) $commentback = 'evencomment'; else $commentback = 'oddcomment'; ?>
< ?php endforeach; ?>
———-
…And there’s the possibility that I could change thirty little things, constantly re-saving the stylesheet and constantly reloading the page to note changes, and still not see what the solution might be. Which is why I might just not even try beyond changing only a few obvious points, and if they don’t work, too bad.
If you’d like, you could send me your .css file, and then I’ll send you back a version, and you could display it for a day, and see if you and your followers like it. If you don’t like it, you could replace it with the original.
Nah, but thanks. I’ve gotta learn this for myself.
It was my theme that you started with. I am not against you changing any part of it. But to say that “this guy’s methods are for crap” is insulting to me. I promote standards. I do it at work and I do it at home. Internet Explorer is NOT standards compliant. When you design a site in Firefox, Opera or Safari (or Amaya, which I use a lot for design) the site comes out looking fine. When I look at it in IE, it is ALWAYS horrible; the reason is that IE is NOT standards compliant. That plus the fact that IE allows bots and trojans to install software on your computer without your consent or knowledge puts it at the bottom of the barrel, in my opinion. I warn everyone on my site and design my themes in a polite and unobtrusive way that IE is crap, and Microsoft can’t seem to fix it.
Also, I do not view such a message as insulting. I view it as informative. Most do not know that IE is a kludge and has no hope of ever being fixed to have reasonable security, and forget about extensibility. What Microsoft has done for more than the past decade is try to set standards by ramming them down our throats, even though standards already existed. IE is a perfect example of that; why else would a site render properly in every other browser?
BillH:
I agree that IE is for crap. That’s not the issue.
1. You built a theme so people would see it and use it.
2. You inserted a message so that it would dominate the top of any blog page using the theme.
3. You did not give warning on the download/information pages or in the “Read Me” that the message is there.
4. The message was designed so it would not appear in any browser except IE on Windows, so that anyone using the theme who did not have IE of Windows would not be aware of the message.
In short, you are getting people to involuntarily display a message that looks like it’s coming from them but is not, without warning them, and in a way that will be so many will not even be aware of it.
That’s a crappy thing to do. You don’t force your own messages on other people’s sites. I don’t care if the message is 100% true. I don’t care if the message says Hitler was a monster or that the sky is blue. Either you make people aware of what they are putting up or you don’t do it. Period.
At most–at most–you put a note in the sidebar or some other unobtrusive place which says “Best Viewed in Firefox or Safari” or “This theme may not render correctly in IE.” PLUS the warning to the person using the theme that it only appears in IE.
Edit: as for what is or is not insulting, that’s not necessarily for you to decide, especially when you are speaking using another person’s voice. You may not find your message about IE insulting, but a lot of people would. Smokers would see as insulting observations that non-smokers would deem true and matter-of-fact. Hell, I might have opinions about sports that might be very true and might seem obvious to me, but you might find insulting. Would you want to choose a theme and then find out a week later that you were unintentionally broadcasting a screed against sports, in a way that made it look like you wrote and approved of the message?
I nearly lost a regular reader because of your message, and may have lost several more potential readers who just left without a note. And anyone who takes the Apple/Microsoft debate personally (and a lot do) might take it as an insult. Then there is context to consider. I run a blog that is regularly pro-Mac. People who read my blog but disagree would take the IE message you wrote, if they thought it was coming from me, as an extra jab.